We created a slick modern website for skincare gurus, Nip + Fab

-
Client
Nip + Fab
-
Scope
UI & UX Design
-
Key stats
13% increase in sales / 4% increase in user time on site
Creating a fresh new user experience and website design
With a background in skincare expertise and ingredient-led knowledge, skincare gurus Nip + Fab needed a website refresh to match.
Kalago worked with Nip + Fab to conceive and craft a new user experience and website design for the brand. Showing the brand's knowledge of ingredients and showcasing its range was at the forefront of the website refresh.
The Challenge
Nip + Fab's website felt difficult to navigate, so we wanted to go back to the drawing board with the overall user experience so that customers could not only easily shop their favourite products, but learn more about skincare and the hero ingredients that Nip + Fab uses. Starting with a UX process allowed us to make informed decisions about the website design.


What we did
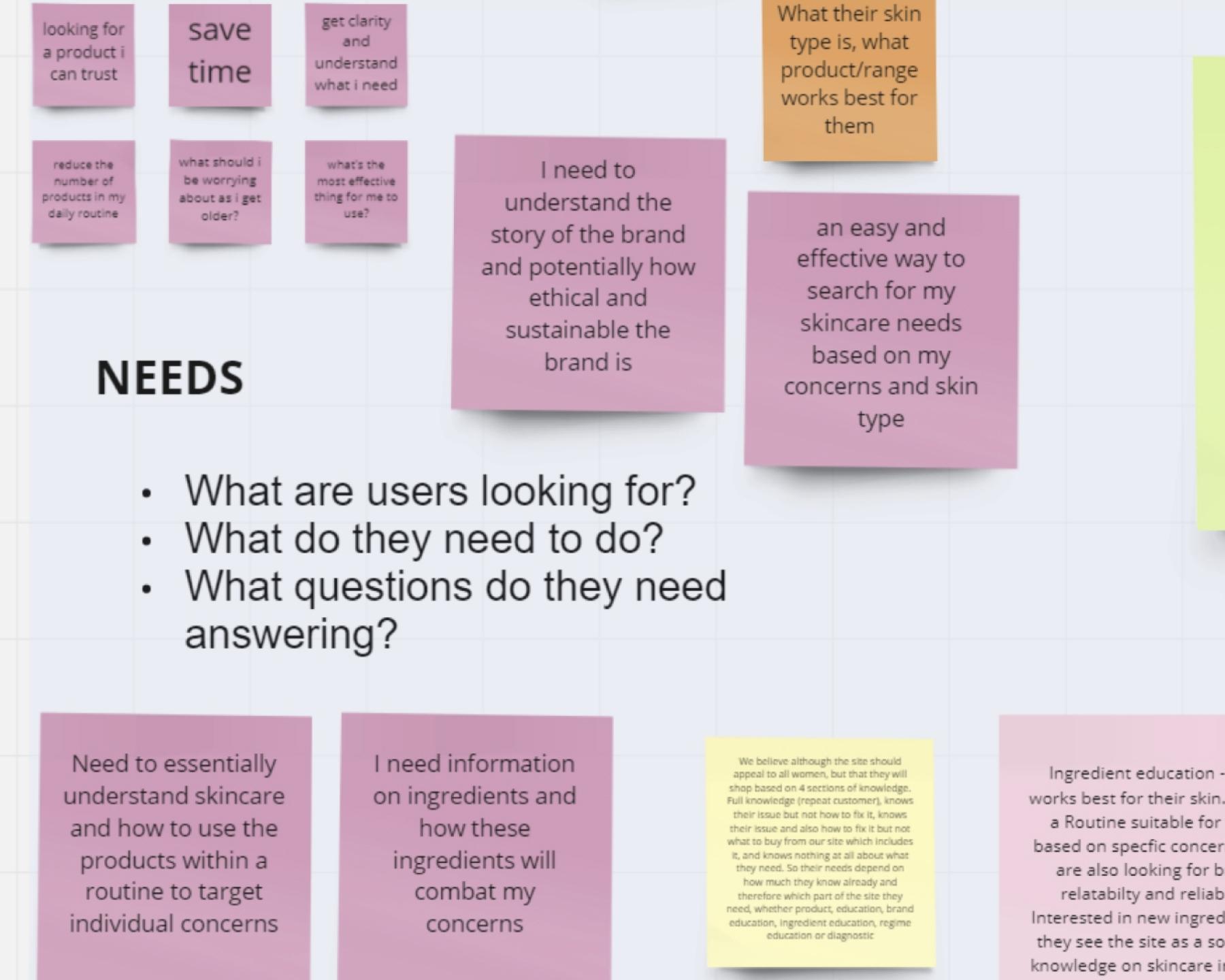
Our UX team explored what users needed from the site - what were their main drivers and goals? How could we remove any pain points to better enhance their experience? We created a Lightning User Profile, essentially a quick way to explore a user's needs, goals and motivations, as well as pain points. This was then distilled into a persona where we defined the type of Nip+Fab user as closely as possible.
Content is key once we had defined the user and their needs our UX team could plan the content based on multiple user journeys. This took the form of a site map and then for each page a content plan to decide what content hierarchy is needed.
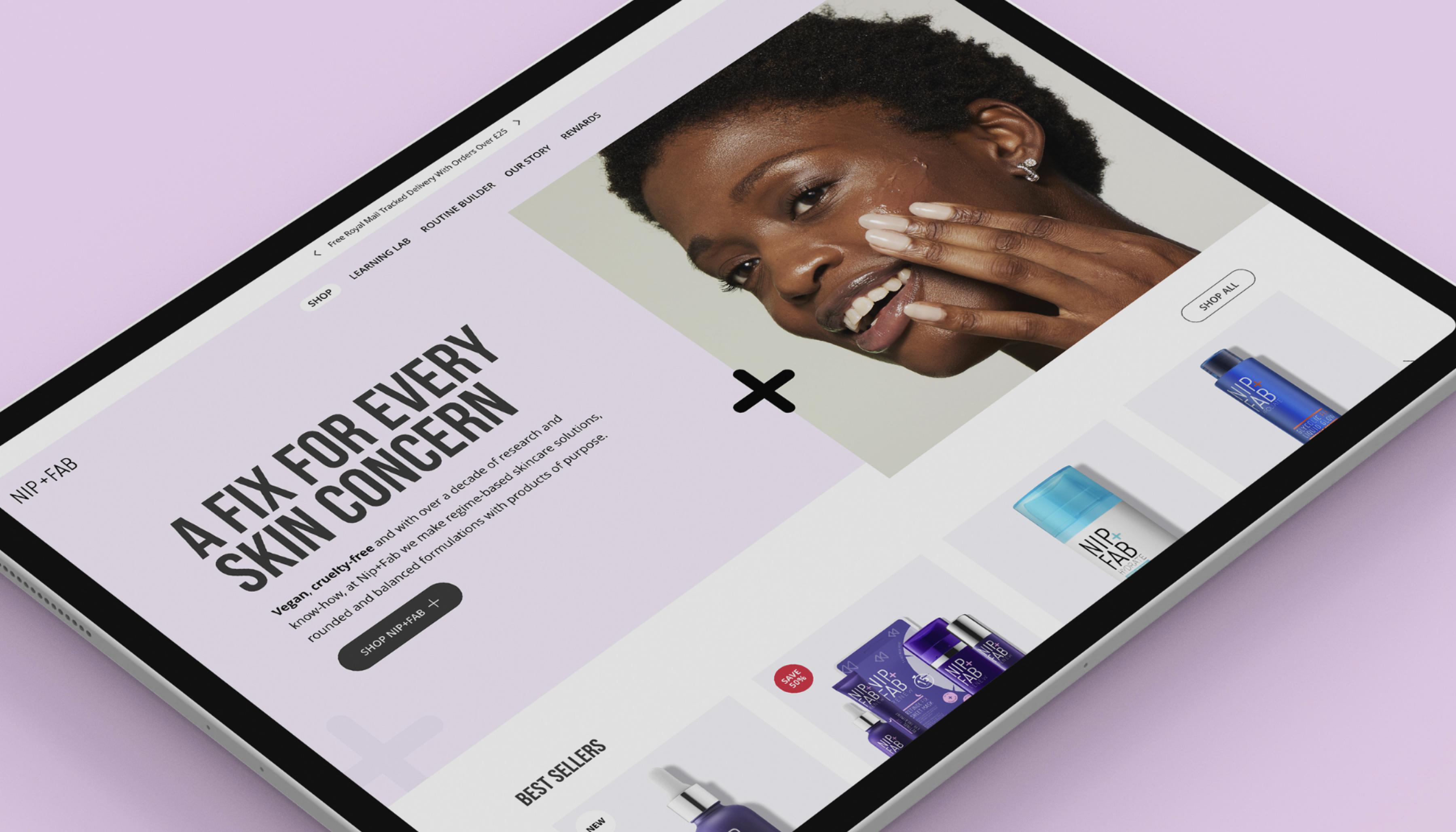
All the designs came from a solid UX layout base. They also needed to be clean and minimal, so as not to conflict with the brand which Nip + Fab hadn't started refreshing yet. Optimising the user journey and increasing checkout numbers was the basis for all the design work.


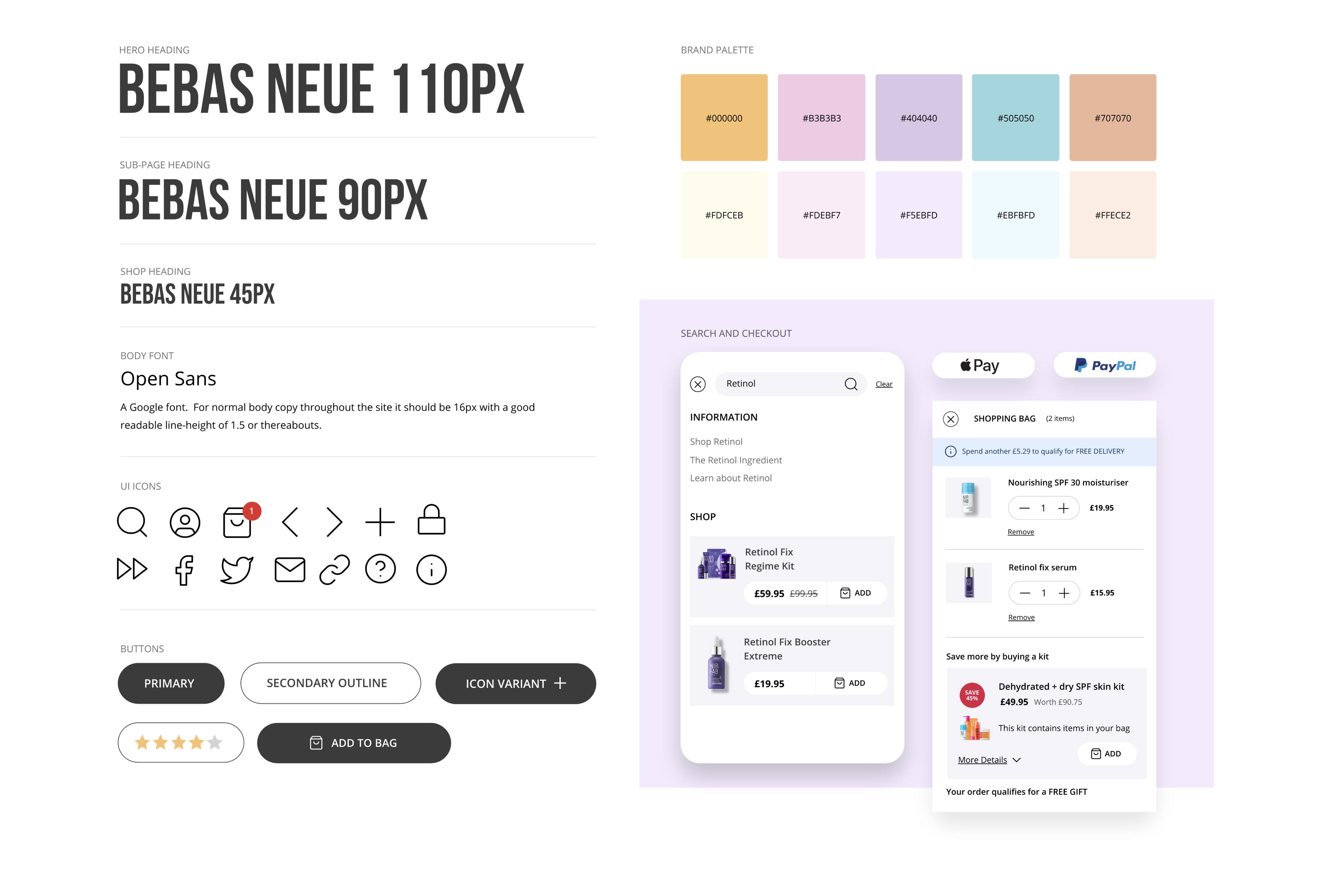
Creating a design system
In order to have consistency in the development process it was important to create a robust and flexible library of UI (user interface) patterns. Something that can be used as a guide for future pages of the site. When new design is needed it can then be added to the existing library.
We created rules for button use, colours and headings and showed how these elements combine to form a site-wide, coherent experience for the user.
Being an ecommerce site, it was important to map out the entire user journey and design the flow through this purchase process, as well as create the right interface for that journey. Consistency of design was a key part of this.

The result
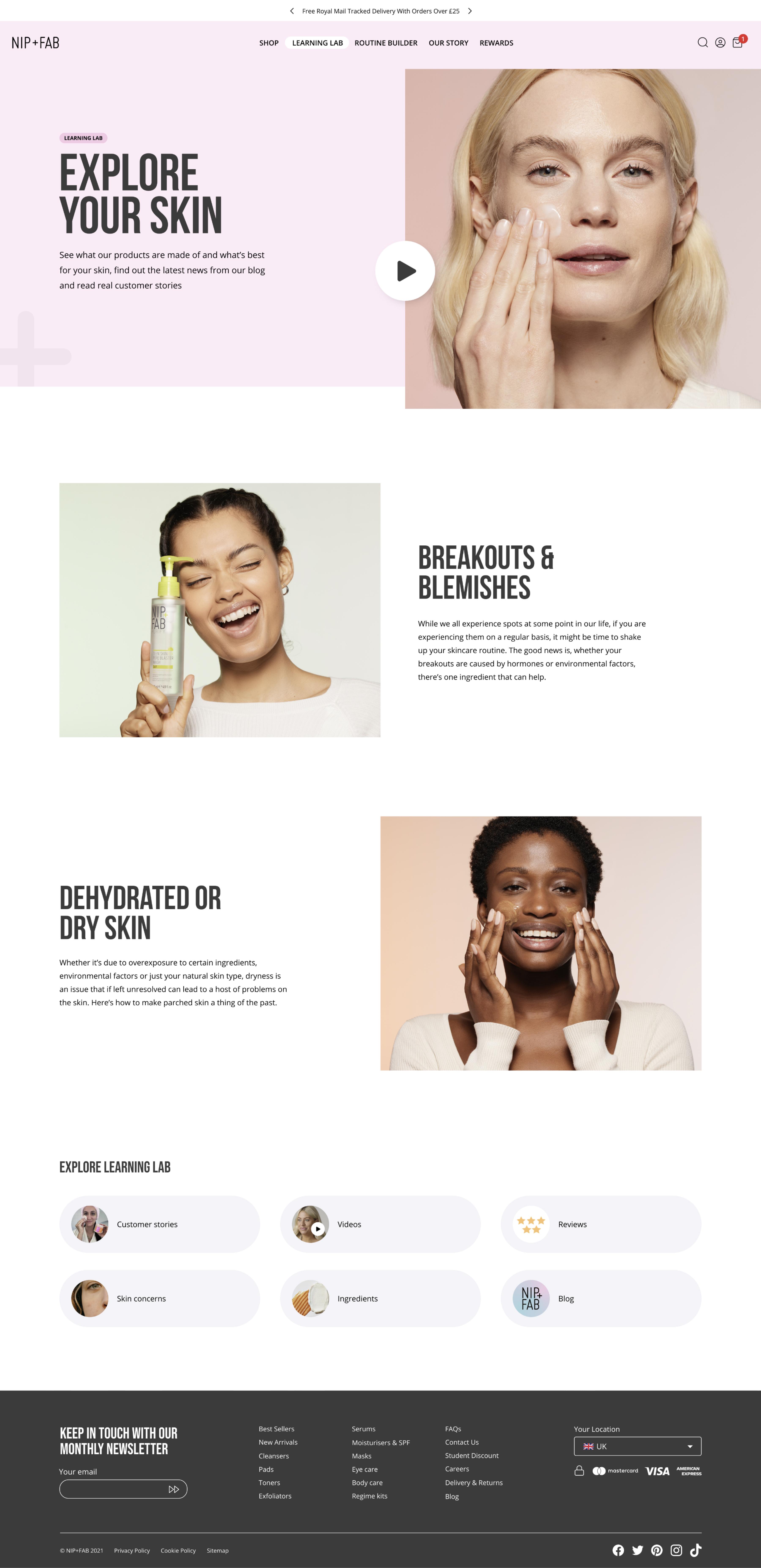
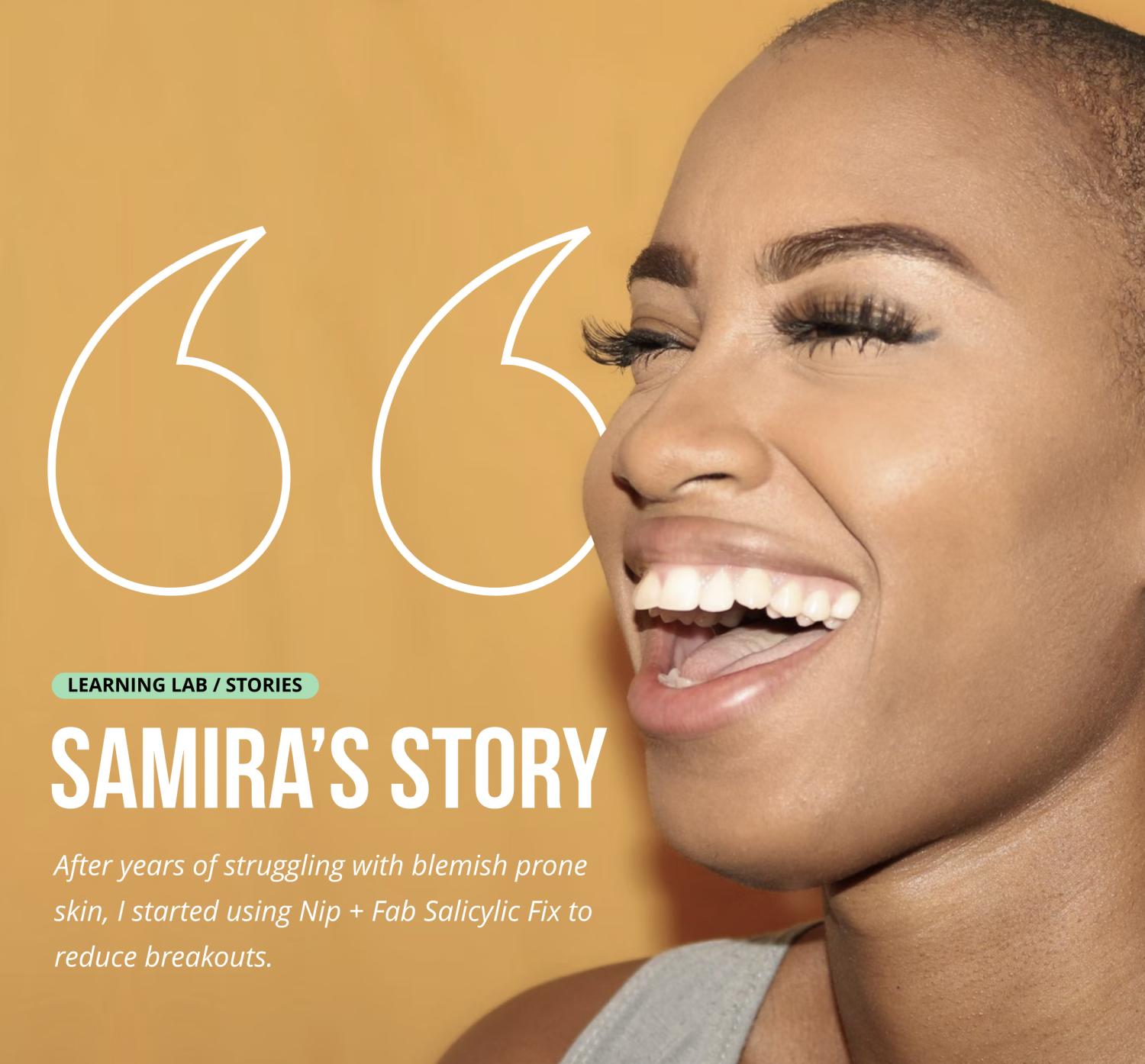
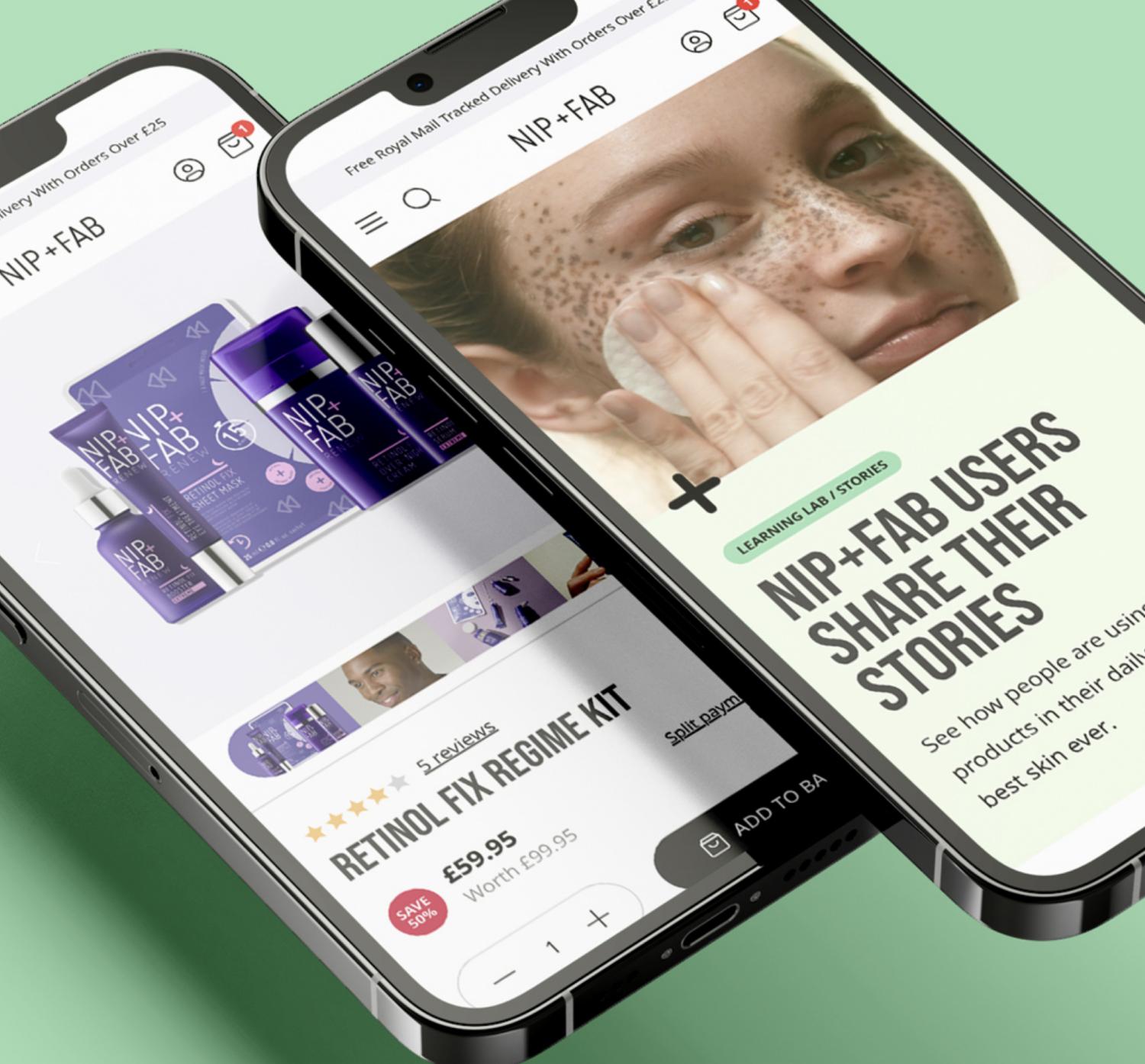
The finished designs would be simple in layout to aid the user journey, but with enough visual touches to give an essence of the Nip + Fab brand. It was important though that we did not overshadow the shopping process with overly complex layouts. The site structure and hierarchy was completely re-designed with more sections being added for users to learn about the products they are buying alongside the traditional ecommerce experience. What we ended up with was a slick, minimal site which considered the user at every step.
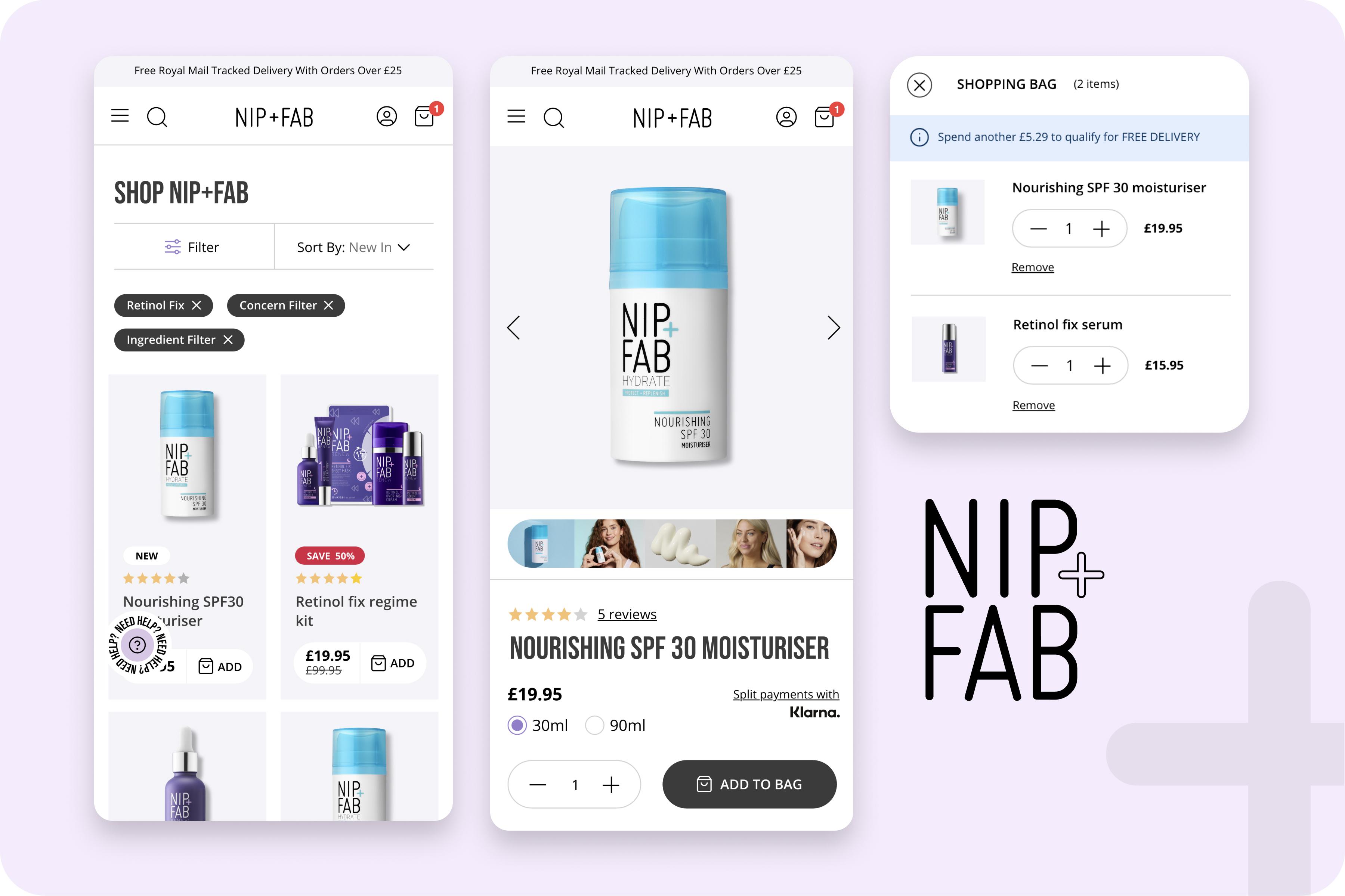
Mobile users made up the vast majority of Nip + Fab's visitors, so creating the site from the ground up from a mobile perspective was key. All design assets and UI patterns had to be easy to understand and intuitive to interact with. Any clunky interactions or confusing design could have led to visitors bouncing from the site and potentially not coming back.




We were impressed by the level of detail that Kalago brought to the project. The website design went far beyond just the look and feel. The entire customer journey was carefully considered, leading to a finished project that enhances the brand and educates the consumer.