We built a new brand website for 1st Central with enhanced user experience and speed

-
Client
1st Central Group
-
Scope
UX / Development
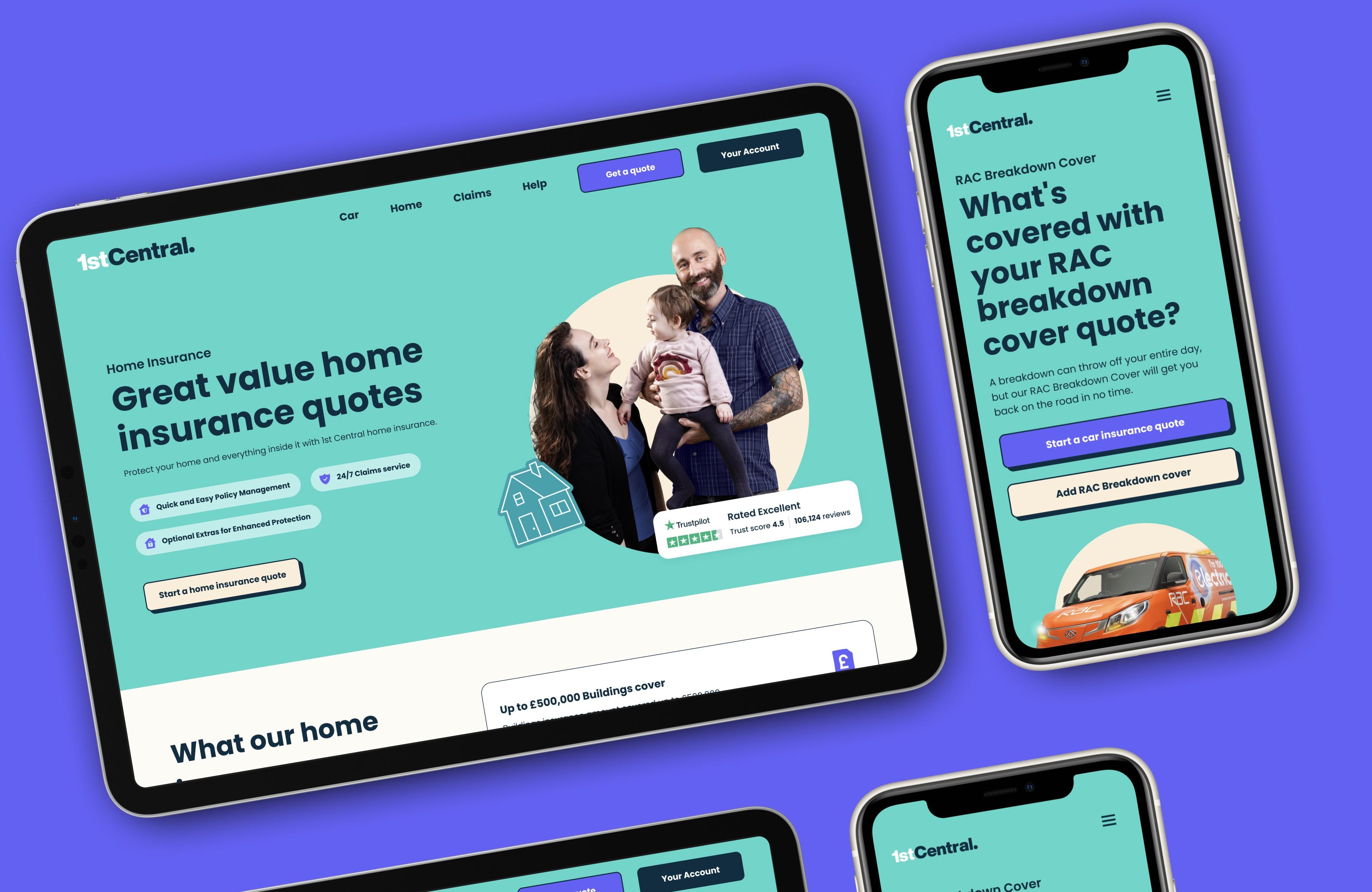
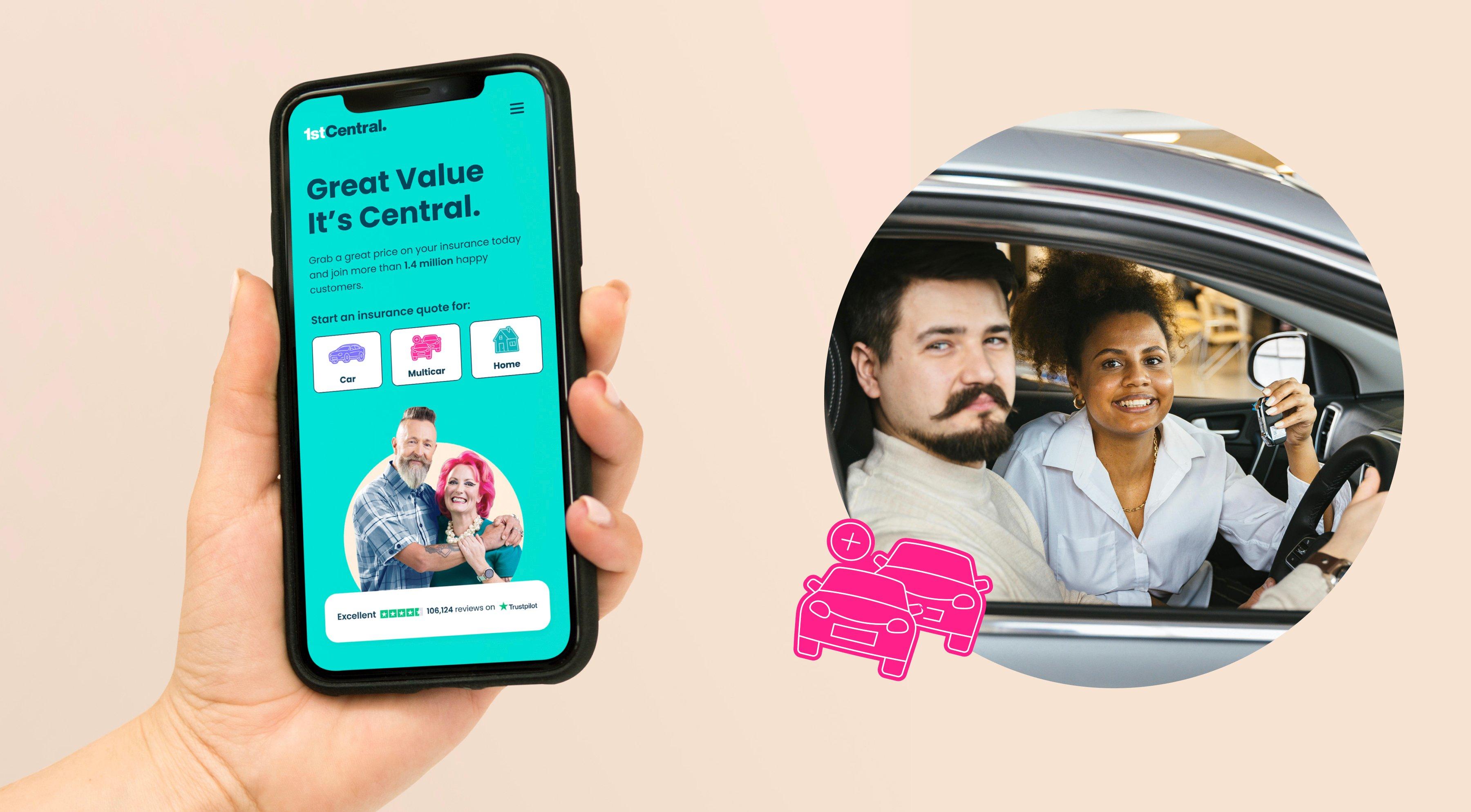
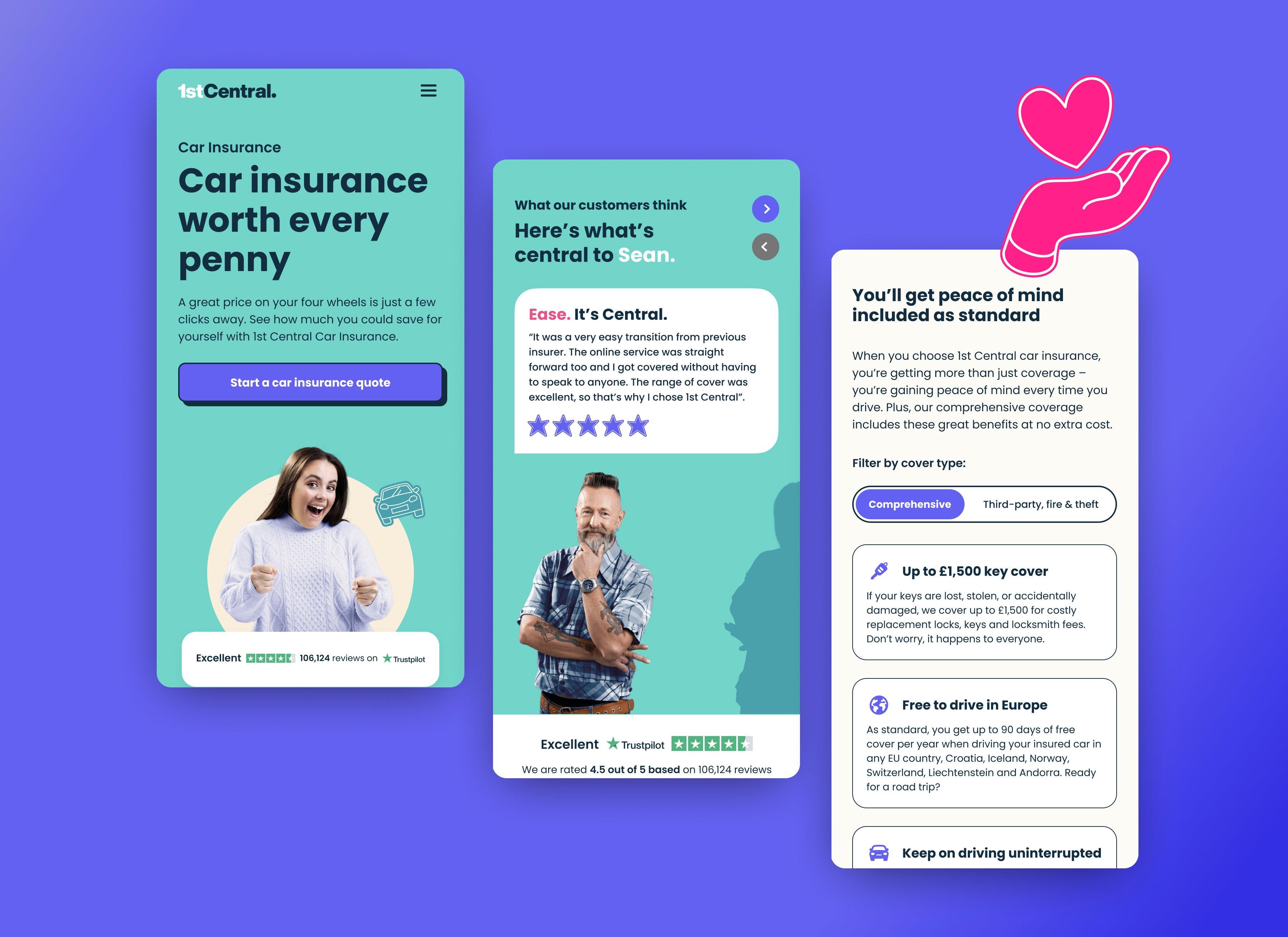
Launching an exciting rebrand to drive new customer acquisition
1st Central Insurance, a prominent UK insurance provider with a customer base exceeding 1.4 million, embarked on a rebranding journey in 2024. The goal was to refresh their brand identity and maintain a competitive edge in the dynamic insurance market. As part of this initiative they required a new website that would reflect their new look and provide a better experience for their customers.
To meet these objectives within a tight schedule, Kalago developed a refreshed website front-end while leveraging much of the existing backend functionality. This approach enabled an efficient and cost-effective delivery without compromising quality.

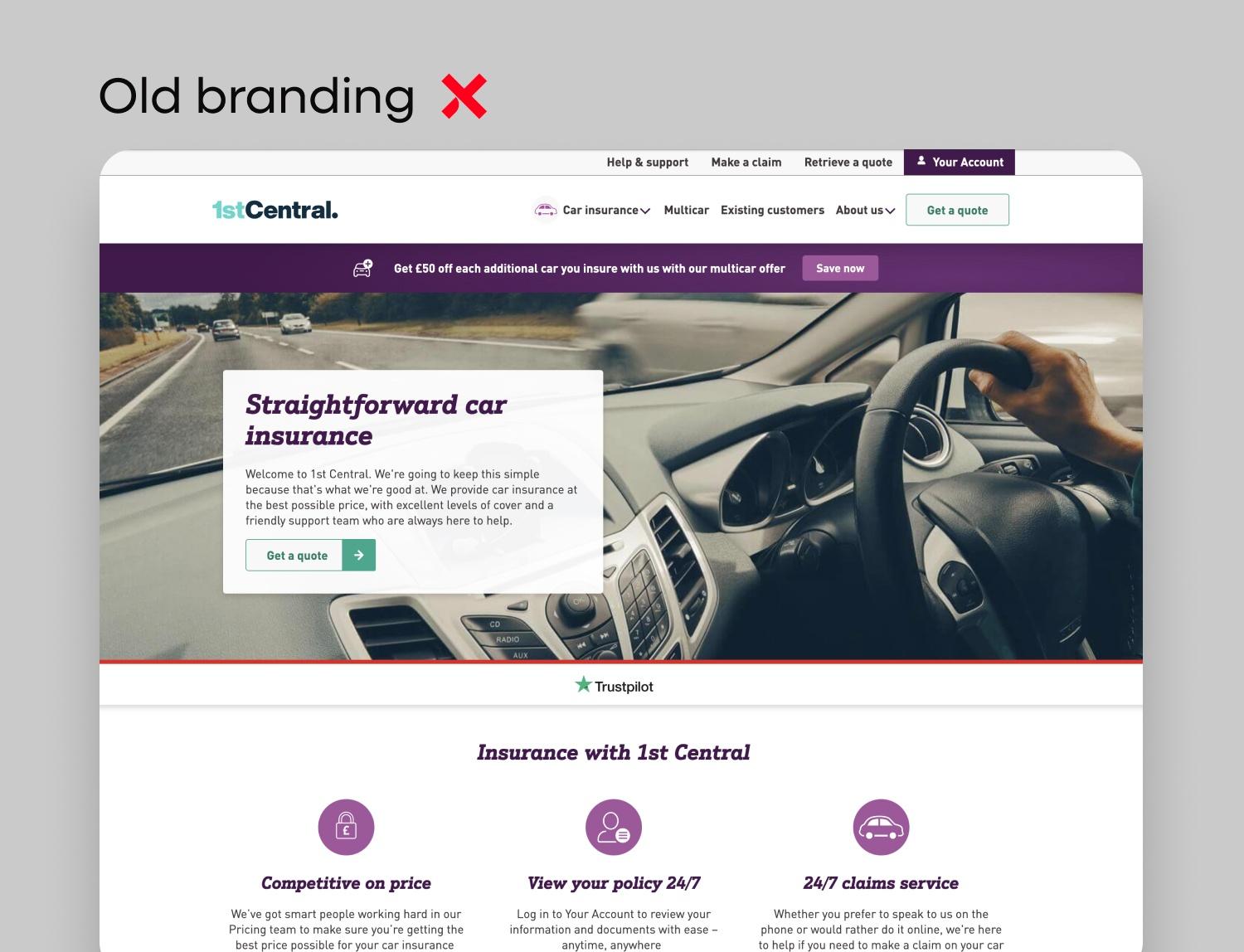
The challenge
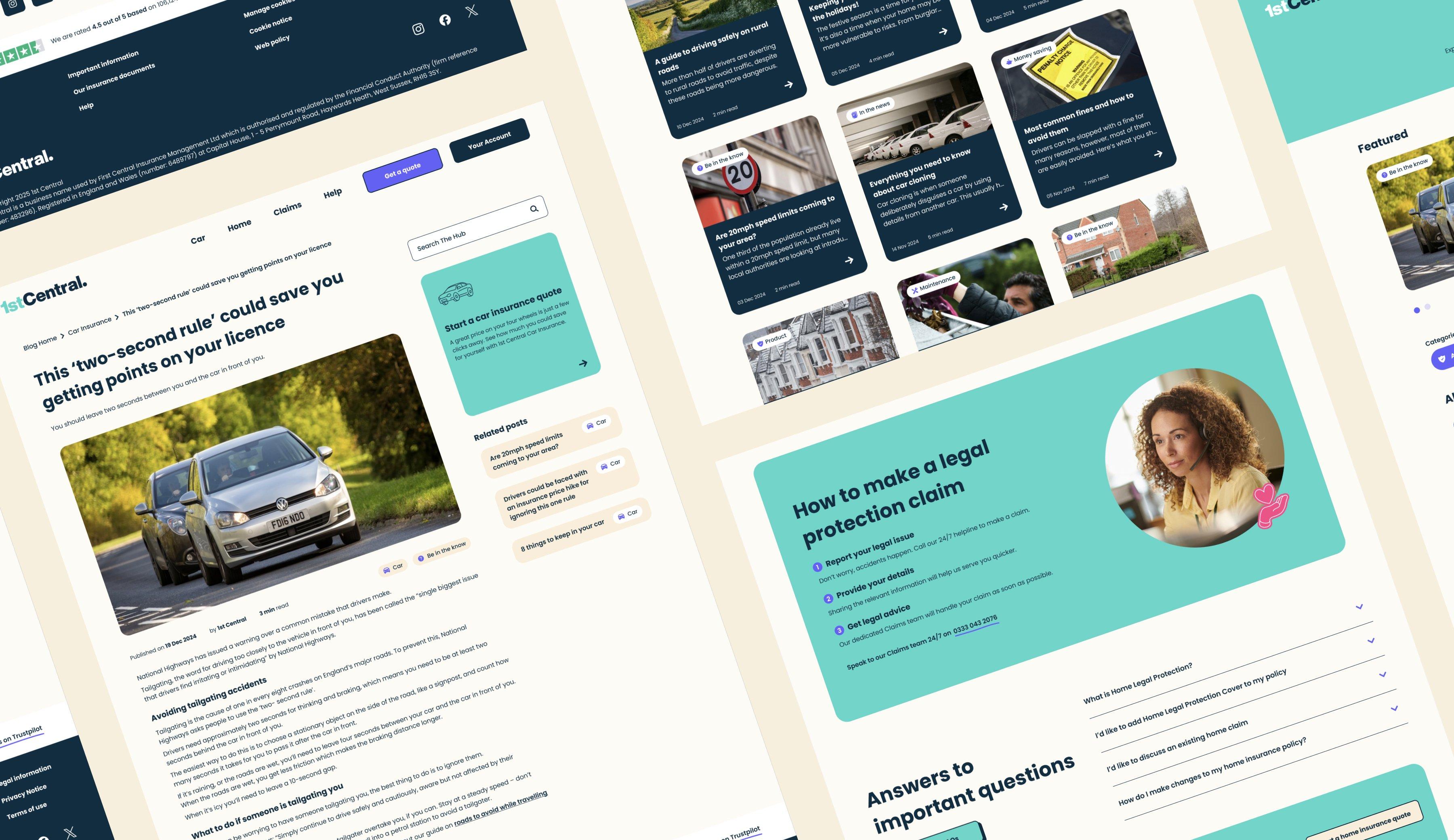
1st Central faced the challenge of modernising an ageing brand while ensuring consistency across multiple digital touchpoints. With a competitive market to navigate, it was crucial for their new branding to deliver a cohesive and seamless customer experience across all platforms. A key objective was to make the website easier to navigate, ensuring customers could quickly find the information they needed and clearly understand the range of products on offer.
The project represented an evolution of the existing website rather than a complete rebuild. Much of the underlying platform was retained and adapted to align with the new brand identity. Compounding the complexity, the rebrand needed to be delivered within a highly compressed timeframe, requiring simultaneous progress on design, user testing, and development.


What we did
Kalago worked in close partnership with the UX team at 1st Central to ensure their design concepts were brought to life with precision, while also suggesting UX improvements to the designs for optimal usability. As the development team, we translated the vision into a new set of branded templates that would elevate the customer experience while adhering to the updated brand guidelines.
Throughout the process, we provided strategic advice on project scope to prevent delays and ensure timely delivery. Features that required substantial changes to the platform were redefined collaboratively to balance innovation with practical timelines.

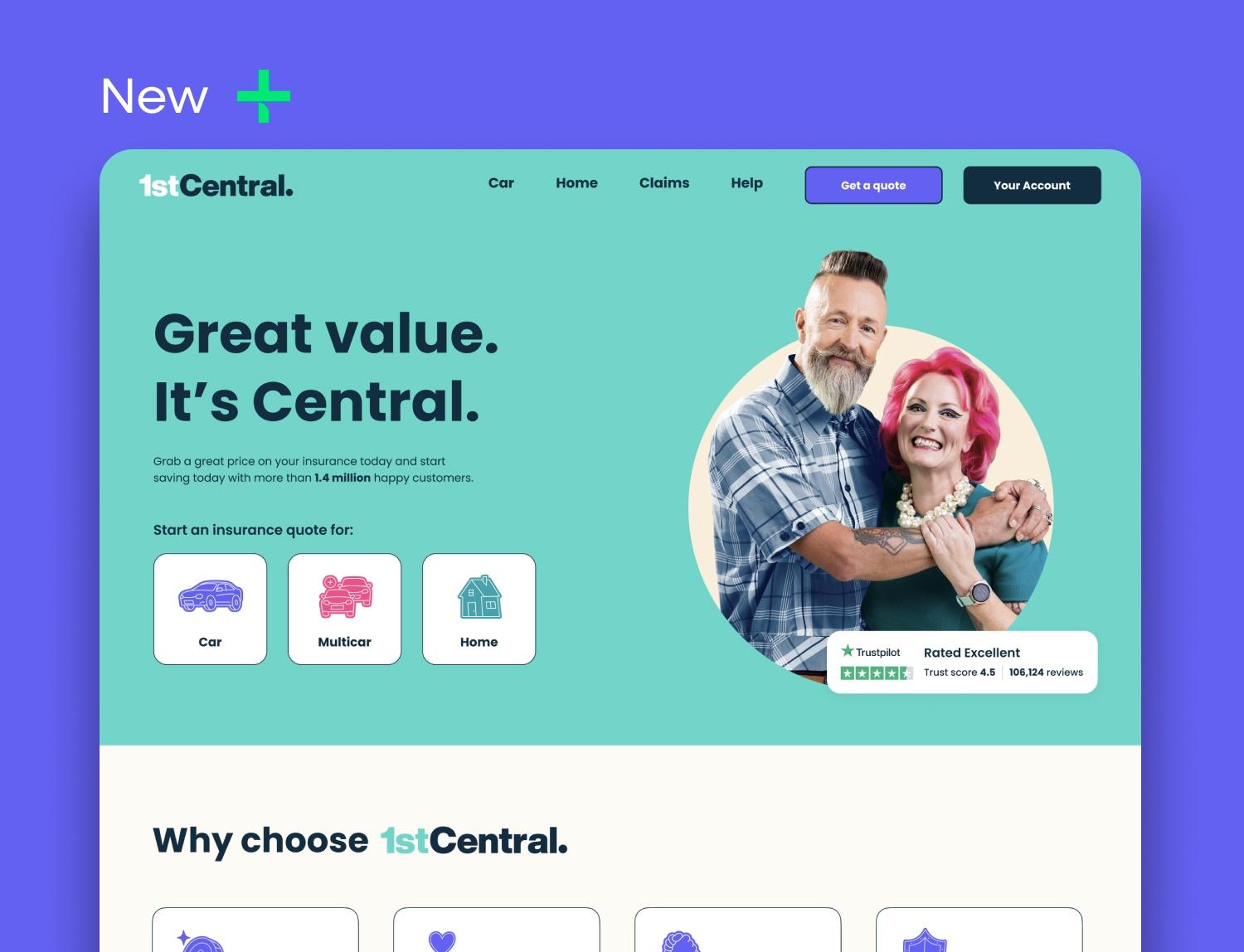
A huge leap forward in usability and speed
Kalago delivered fully compliant HTML/CSS and JavaScript templates, tested rigorously to meet WCAG AA accessibility standards. There was a key focus on speed and optimisation of the site to ensure it was fast loading and snappy for 1st Central’s customers.
In addition to development, Kalago provided comprehensive testing and technical support, ensuring a smooth launch and operational reliability on any device.

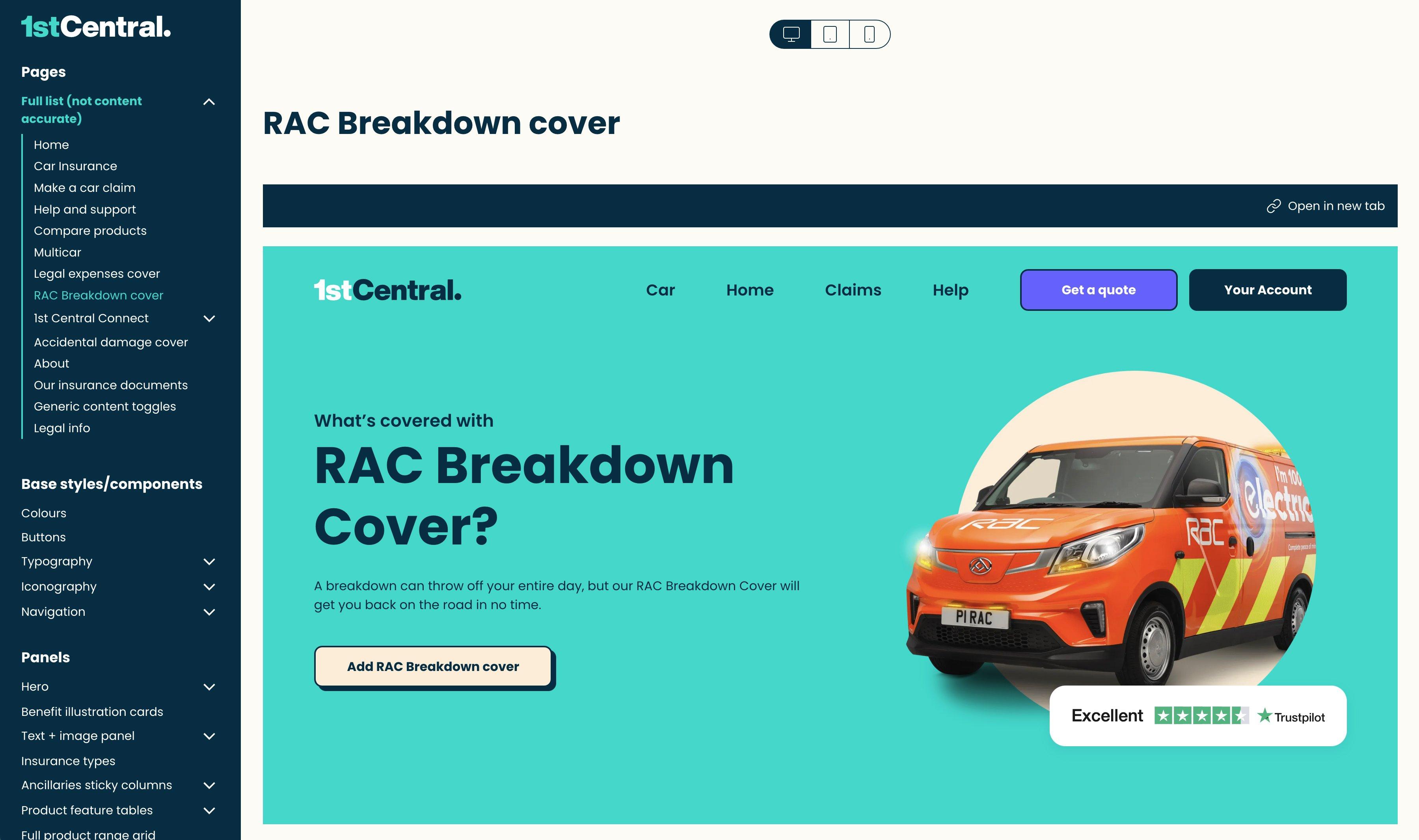
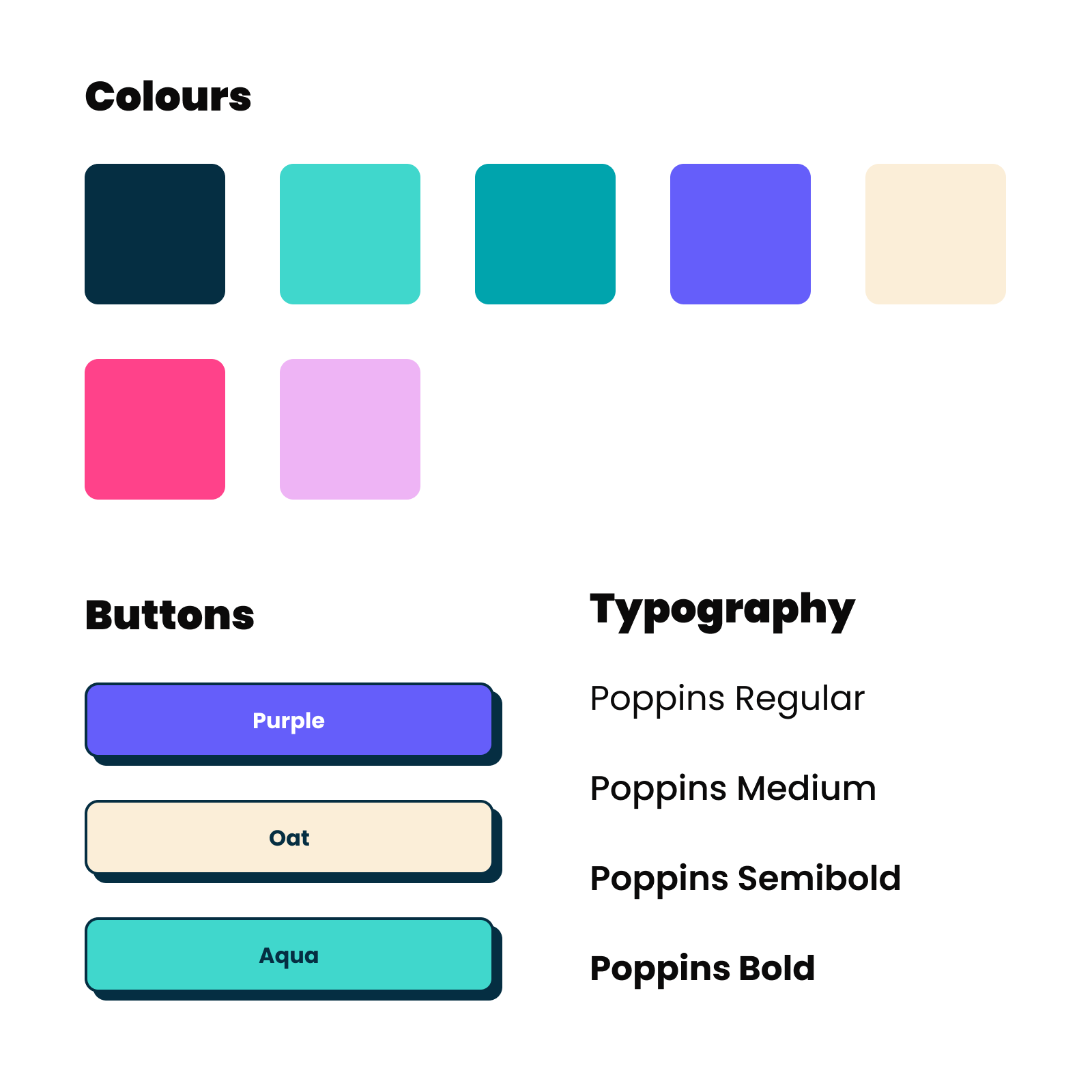
Keeping track with a brand new component library
It's vital a business keeps track of their digital branding, as it's a live reflection of your brand online. With so many new components and UI changes in the site refresh, we needed to be able to track all these changes. Kalago rebuilt the existing component library to enable this.
1st Central can use the library to track all their components and brand building blocks with live and interactive examples, as well as preview at multiple device sizes.



The Results
The rebrand of 1st Central Insurance, along with the delivery of its new website, marked a significant step forward in strengthening the company’s digital presence and brand identity. With 1st Central’s UX team driving the user experience and Kalago managing the technical execution and providing usability advice, the project was delivered seamlessly, meeting the demanding schedule without compromising quality.
This collaborative approach highlighted the value of integrated teamwork, with Kalago operating as an extension of the 1st Central team. The result was a modern, intuitive website that not only reflected the refreshed brand but also improved the customer experience and positioned 1st Central for continued success in a competitive market.